II. Organisation▲
II-A. Structure des répertoires▲
Alors que le Zend Framework n'oblige pas à utiliser une structure particulière de répertoires, la documentation en recommande une. Cette structure suppose que vous ayez un contrôle complet sur la configuration de votre serveur Apache mais, puisque nous voulons nous simplifier la vie, nous allons opérer une légère modification.
Commencez par créer un répertoire "tutoriel-zf" dans le dossier racine du serveur Web. Cela signifie que l'URI pour obtenir l'application sera : http://localhost/tutoriel-zf/.
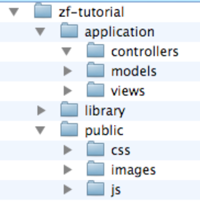
Créez la structure suivante pour contenir les fichiers de l'application :

Comme vous pouvez le voir, nous avons des dossiers distincts pour les fichiers du Modèle, de la Vue et du Contrôleur de l'application. Le répertoire "public/" est la racine du site, ce qui signifie que l'URL pour voir le site sera : http://localhost/tutoriel-zf/. C'est prévu pour que la majorité des fichiers de l'application ne soient pas accessibles directement par Apache et soient ainsi plus à l'abri.
Dans un site réel, vous feriez un VirtualHost pour le site et vous attribueriez directement le répertoire "public" à la racine (document root). Vous pourriez par exemple créer un VirtualHost tutoriel-zf.localhost avec ces paramètres :
<VirtualHost *:80>
ServerName tutoriel-zf.localhost
DocumentRoot /var/www/html/tutoriel-zf
<Directory "var/www/html/tutoriel-zf">
AllowOverride All
</Directory>
</VirtualHost>Le site serait alors accessible par l'adresse http://tutoriel-zf.localhost/ (assurez-vous que votre fichier /etc/hosts ou c\windows\system32\drivers\etc\hosts renvoie bien tutoriel-zf.localhost vers 127.0.0.1).
Les images, scripts (JavaScript) et CSS sont situés dans des dossiers distincts, dans le dossier "public". Les fichiers téléchargés du Zend Framework seront placés dans le dossier "library". Si vous utilisez d'autres bibliothèques, vous devriez les y mettre également.
Extrayez l'archive, ZendFramework-1.5.0.zip dans mon cas, dans un dossier temporaire. Tous les fichiers sont placés dans un sous dossier appelé "ZendFramework-1.5.0". Copiez le contenu de "ZendFramework-0.9.1-Beta/library/Zend" dans "tutoriel-zf/library/". Votre dossier "tutoriel-zf/library" devrait maintenant contenir un sous dossier "Zend".
II-B. Bootstrapping▲
II-B-1. Le concept▲
Le Contrôleur du Zend Framework, Zend_Controller, est prévu pour supporter des sites avec des URIs propres. Pour y parvenir, toutes les URIs doivent passer par un script unique, index.php. Cette approche est connue en tant que design pattern Front Controller. Cela nous fournit un point central pour toutes les pages de l'application et nous assure que l'environnement est correctement mis en place pour exécuter l'application. Nous y parvenons au moyen d'un fichier .htaccess dans le répertoire "tutoriel-zf" :
# Règles de réécriture pour Zend Framework
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule .* index.php
# Sécurité : Ne pas autoriser le parcours de répertoires
Options -Indexes
# Configuration PHP
php_flag magic_quotes_gpc off
php_flag register_globals off
php_flag short_open_tag onLa commande RewriteRule est vraiment simple et peut être interprêtée comme "pour toute URI qui ne correspond pas à un fichier existant sur le disque, utiliser index.php à la place".
Nous mettons également en place quelques paramètres php.ini pour la sécurité et la cohérence des données, ainsi que short_open_tag à "on" pour utilisation dans les scripts de vue. Ils devraient déjà être corrects mais nous voulons en être certains !
La directive php_flag ne fonctionne que si vous utilisez mod_php. Si vous utilisez CGI/FastCGI, alors vous devez vérifier que votre php.ini est correct.
Pour pouvoir utiliser les fichiers .htaccess, la directive AllowOverride doit avoir la valeur On dans votre fichhier httpd.conf.
II-B-2. Le script : index.php▲
Notre script est "tutoriel-zf/index.php" et nous allons commencer avec le code suivant :
<?php
error_reporting(E_ALL|E_STRICT);
ini_set('display_errors', 1);
date_default_timezone_set('Europe/Paris');
// mise en place des répertoires et chargement des classes
set_include_path('.'
. PATH_SEPARATOR . './library'
. PATH_SEPARATOR . './application/models/'
. PATH_SEPARATOR . get_include_path());
include "Zend/Loader.php";
Zend_Loader::registerAutoload();
// setup controller
$frontController = Zend_Controller_Front::getInstance();
$frontController->throwExceptions(true);
$frontController->setControllerDirectory('./application/controllers');
// run!
$frontController->dispatch();Nous ne mettons pas de ?> à la fin du script puisque ce n'est pas nécessaire et puisque cela peut donner lieu à des erreurs difficiles à identifier en cas d'utilisation de la fonction header(), en cas d'espaces additionnels après cette balise.
Étudions maintenant ce script.
error_reporting(E_ALL|E_STRICT);
ini_set('display_errors', 1);
date_default_timezone_set('Europe/Paris');Ces lignes vous assurent que vous verrez les erreurs à l'écran. Nous précisons également notre zone temporelle, tel qu'il est requis depuis PHP 5.1+ : évidemment, il faut mettre ici votre propre zone.
Le Zend Framework est constitué tel que ses scripts doivent être dans l'include path de PHP. Nous y mettons également les Modèles afin de pouvoir charger plus facilement nos classes par la suite. Pour démarrer, nous avons besoin du script Zend/Loader.php pour nous donner accès à la classe Zend_Loader qui permet alors d'appeler sa méthode registerAutoload(). Cet appel permet à PHP d'aller chercher automatiquement les classes au moment de leur utilisation.
set_include_path('.'
. PATH_SEPARATOR . './library'
. PATH_SEPARATOR . './application/models/'
. PATH_SEPARATOR . get_include_path());
include "Zend/Loader.php";
Zend_Loader::registerAutoload();Nous devons configurer le contrôleur primaire afin de lui indiquer où trouver les contrôleurs :
$frontController = Zend_Controller_Front::getInstance();
$frontController->setControllerDirectory('./application/controllers');
$frontController->throwExceptions(true);Puisque ceci est un tutoriel, nous utilisons un système de test : j'ai donc décidé de demander au contrôleur primaire de lancer toutes les exceptions qui peuvent survenir. Par défaut, le contrôleur primaire les attrape toutes à notre place et les route vers un contrôleur ErrorController pour nous. Cela peut être assez déroutant pour les développeurs qui découvrent le framework, ainsi il est plus facile pour vous de relancer de manière à rendre plus visibles les exceptions. Bien entendu, en environnement de production, il ne faudrait de toute manière pas afficher les erreurs à l'utilisateur !
Le FontController utilise une classe de routage pour faire correspondre l'URL demandée à la bonne méthode nécessaire à l'affichage de la page. Pour que le routeur puisse fonctionner, il doit connaître l'URL jusqu'au script index.php afin de pouvoir déduire les éléments qui suivent. C'est l'objet Request qui s'en occupe. Il s'en charge habituellement très bien tout seul mais, si cela ne fonctionne pas pour votre configuration, vous pouvez utiliser la fonction $frontController->setBaseUrl() pour forcer la valeur.
Nous arrivons finalement au cœur de la question et nous exécutons l'application :
// run!
$frontController->dispatch();Si vous allez à http://localhost/tutoriel-zf/ pour essayer, vous devriez voir quelque chose de similaire à :
Fatal error: Uncaught exception 'Zend_Controller_Dispatcher_Exception' with message 'Invalid controller specified (index)' in...Cela nous informe que nous n'avons pas encore mis en place notre application. Avant de pouvoir le faire, nous devrions étudier ce que nous allons programmer, concentrons-nous donc là-dessus dès à présent.
II-C. Le site Web▲
II-C-1. Thème du site▲
Nous allons construire une liste très simple de notre collection de CDs. La page principale va nous permettre d'afficher la liste et d'ajouter, de modifier ou de supprimer des disques. Nous allons enregistrer notre liste dans une base de données au schéma suivant :
| Champ | Type | NULL ? | Commentaires |
|---|---|---|---|
| id | Integer | Non | Clef primaire, auto incrémentation |
| artist | Varchar(100) | Non | |
| title | Varchar(100) | Non |
II-C-2. Pages requises▲
- Page d'accueil : Cela affichera la liste des disques, fournira des liens pour les modifier et supprimer ainsi que pour en ajouter ;
- Ajouter un album : Cette page proposera un formulaire permettant d'ajouter un disque ;
- Modifier un album : Cette page proposera un formulaire permettant de modifier un disque ;
- Supprimer un album : Cette page confirmera que nous souhaitons supprimer un album, puis le supprimera.
II-C-3. Organiser les pages▲
Avant de mettre en place les scripts, il faut comprendre comment Zend Framework s'attend à ce que les pages soient organisées. Chaque page de l'application est connue comme une "action" et les actions sont regroupées en "contrôleurs". Par exemple pour une URI du format "http://localhost/tutoriel-zf/actualités/voir", le contrôleur est "actualités" et l'action est "voir". Cela permet de regrouper les actions en relation. Par exemple, un contrôleur "actualités" peut avoir les actions "récentes", "archives" et "voir". Le système MVC du Zend Framework supporte également le regroupement de contrôleurs mais notre application n'est pas suffisamment conséquente pour qu'il soit nécessaire de s'en préoccuper !
Le contrôleur de Zend Framework réserve une action "index" comme action par défaut. C'est-à-dire que pour l'URI "http://localhost/tutoriel-zf/actualités/", l'action "index" est exécutée. Le framework réserve également un nom de contrôleur si aucun n'est fourni dans l'URI : aucune surprise qu'il soit également appelé "index". Ainsi, l'URI "http://localhost/tutoriel-zf/" appelle le contrôleur "index" avec l'action "index".
Puisque c'est un cours simple, nous n'allons pas nous compliquer avec des choses "complexes" comme une séquence de connexion ! Cela attendra un prochain tutoriel...
Puisque nous avons quatre actions à appliquer à tous les albums, nous allons les regrouper en un seul contrôleur comme quatre actions. Nous utiliserons le contrôleur par défaut et les actions sont :
| Page | Contrôleur | Action |
|---|---|---|
| Accueil | index | index |
| Ajouter un album | index | ajouter |
| Modifier un album | index | modifier |
| Supprimer un album | index | supprimer |
Simple, non ?


