I. Introduction▲
I-A. Remerciements▲
Mes plus sincères remerciements vont à toute l'Êquipe Web/PHP, en particulier aux rÊdacteurs des tutoriels et des tests dont je parle ici.
I-B. PrĂŠambule▲
Lorsque l'on souhaite crÊer des pages Web, il y a de très nombreuses manières d'arriver au but. Nous allons voir ici comment utiliser les technologies de manière simple et efficace.
Il s'agit ici d'un cours pour dĂŠbutants. Nous n'aborderons pas de techniques complexes dans les tutoriels.
Cette introduction peut sembler courte mais je prÊfère y aller pas à pas : je vous donnerai une introduction spÊcifique dans chaque partie.
I-C. Analogies▲
Une page Web est un document. Elle est enregistrÊe sur le disque du serveur, et affichÊe par le navigateur Web. Le navigateur Web affiche le contenu du fichier enregistrÊ sur le serveur après l'avoir interprÊtÊ, il offre donc une interprÊtation du fichier. J'aimerais mettre ici en avant une terminologie que j'affectionne : le fichier est sur le disque dur, tandis que le document est affichÊ par le navigateur. Les termes "fichier" et "document" font rÊfÊrence au même ÊlÊment, mais ils ne dÊsignent pas la même vision de cet ÊlÊment. Voyons deux exemples qui nous sont familiers : un tableur et un traitement de texte.
I-C-1. Tableur (pour feuilles de calcul)▲
Peut-être connaissez-vous le format CSV très souvent utilisÊ avec les tableurs comme Excel ? Il s'agit de fichiers de texte contenant des donnÊes respectant un format particulier : elles sont sÊparÊes par des points virgules ou par des tabulations. Un outil comme Microsoft Office Excel ou bien OpenOffice.org Calc vous permettent d'ouvrir un fichier CSV en dÊcoupant les lignes en cases.
- Les colonnes sont sĂŠparĂŠes par des point virgules ;
- Les lignes sont dĂŠlimitĂŠes par des sauts de ligne.
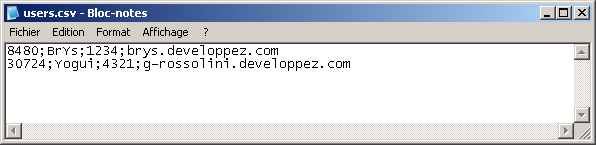
Aperçu dans Notepad :
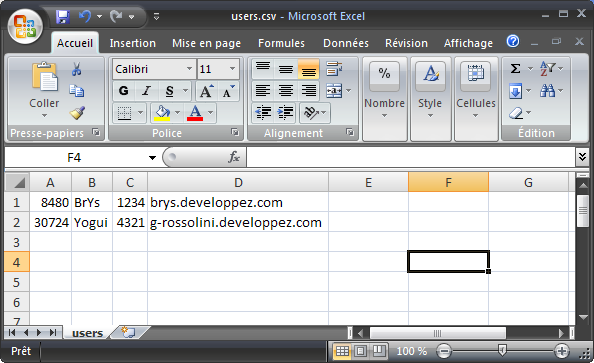
Aperçu dans MS Office Excel :
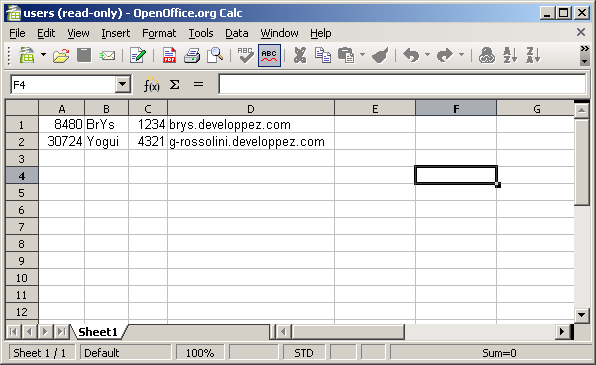
Aperçu dans OpenOffice Calc :
Nous pouvons remarquer un dĂŠtail intĂŠressant : Notepad, qui n'est pas prĂŠvu pour comprendre la syntaxe (le format) des documents CSV, nous affiche le contenu brut du fichier. En revanche, Excel et Calc connaissent la syntaxe CSV et permettent de voir le document en tant que tel plutĂ´t que le code source du fichier.
I-C-2. Traitement de texte▲
Prenons maintenant un fichier .rtf (Rich Text File), un format de document texte formatĂŠ compatible avec tous les processeurs de texte.
Le format RTF ĂŠtant bien plus complexe que le format CSV, je ne vais pas le dĂŠtailler ici.
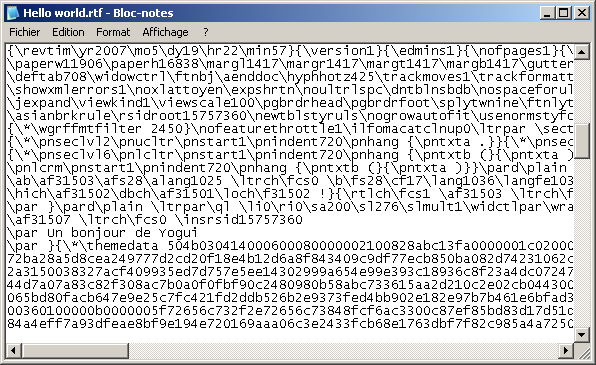
Aperçu dans Notepad :
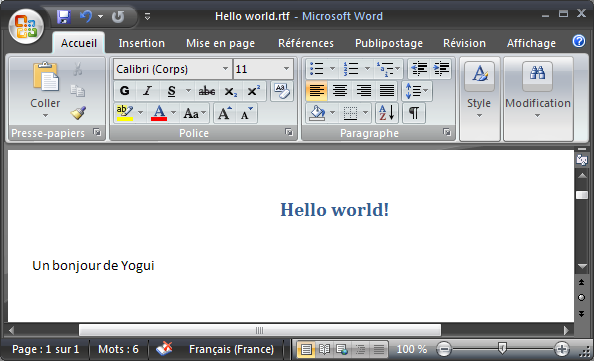
Aperçu dans MS Office Word :
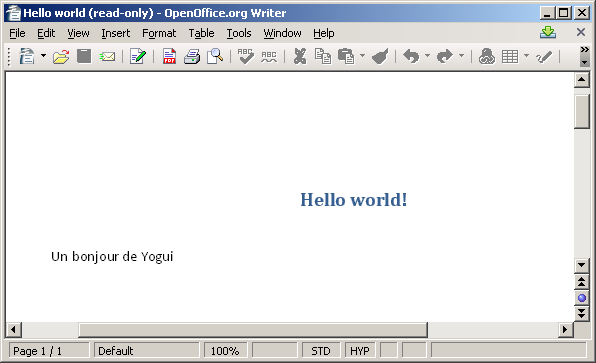
Aperçu dans OpenOffice Writer :
La conclusion est ici encore plus ĂŠvidente que pour le format CSV : Notepad affiche le contenu du fichier, tandis que Word et Writer affichent le document. De plus, RTF ĂŠtant un format standard, la mise en forme est la mĂŞme dans les deux outils de traitement de texte. Ici, le titre est centrĂŠ dans la page, colorĂŠ en bleu et d'une taille plus grosse que le texte ; le texte normal est en noir, alignĂŠ Ă gauche.
Retenez cette notion importante : le respect des standards permet d'afficher le même document de la même manière, quel que soit l'outil utilisÊ pour le consulter. Je terminerai donc chaque partie de ce tutoriel par un lien vers l'organisme de rÊfÊrence ayant dÊfini le format de fichier de la technologie.
I-C-3. Conclusion▲
De très nombreux documents sont enregistrÊs en tant que fichiers et selon un format bien dÊfini. Les fichiers ne sont pas toujours lisibles dans leur format brut, c'est pourquoi nous utilisons des outils comme Microsoft Office ou OpenOffice.org pour nous faciliter la tâche.
Le dÊveloppement Web est fondamentalement le même principe : proposer à l'internaute des documents qui sont en fait des fichiers au format HTML. Le navigateur Web (Internet Explorer, Firefox, Opera...) est l'outil qui sert à l'internaute pour visualiser ces documents, car le code source des documents n'est pas prÊvu pour être lu par un humain. Le code source des documents est prÊvu simplement pour dÊfinir ce que contient le document et comment ce contenu doit être affichÊ dans le navigateur. Nous verrons que, tout comme pour les formats CSV et RTF il existe des standards qu'il faut respecter pour que tous les navigateurs affichent vos documents de la même manière.
- Le format dĂŠcrit la syntaxe du code source (= le fichier) ;
- Le document est le fichier affichĂŠ (= traduit) et lisible par l'utilisateur ;
- L'outil permet d'interprĂŠter le fichier en fonction de son format afin de l'afficher Ă l'utilisateur.